ZumVet Vet Dashboard
Online vet care anytime, anywhere.

Overview
My Role
Duration
3 Months
Platform
iOS & Andriod
Full-time UX Design Lead
Duration
3 Months
Platform
iOS & Andriod
Tools used
Pen & paper, Google Documents, Mural,
Adobe Suite, FigJam & Figma
Responsibilities
Project Research, Ideation, UX Interface Design, Wireframe, Prototyping, Design System, Creative Direction, Testing
Pen & paper, Google Documents, Mural,
Adobe Suite, FigJam & Figma
Responsibilities
Project Research, Ideation, UX Interface Design, Wireframe, Prototyping, Design System, Creative Direction, Testing
📱 Download app
︎︎︎ For iOS
︎︎︎ For Andriod
Background
ZumVet is a leading online veterinary clinic in Singapore that provides a range of affordable and accessible pet care services, which includes teleconsultations, house visits, in-person clinic care, prescription refill and medication delivery. The services are only accessible solely via a web platform.The Goal
To increase the completion rate of consultations.The Challenge
To design an intuitive and seamless booking experience for the end-to-end user journey of a teleconsultation.Discover & Define
During a team meeting, the operations support team raised the concern regarding the low completion rates of consultation & the increasing need for operations staff’s assistance in order for consultations to be completed. To better understand the use case and discover the gaps in the current user journey, we conducted user interviews with 3 ZumVet vets to understand their habits, behaviours, considerations on how they manage appointments and conduct teleconsultations. Concurrently, we also conducted an interview with an operations manager in order to better understand the workflows. We synthesized the data using affinity mapping to identify common themes and patterns.We learnt that users (in this case, the vets) are:
1. Very busy, often with packed daily schedules or back to back appointments.
2. Prioritising medication, & or prescription dispensing in order to ensure clients get timely care.
3. Less likely to review consultations once medication/prescription is provided.
4. Not motivated to complete post-consultation tasks that are required to ensure a consultation is complete.
5. Relying on operation staff to help them track their appointments.
With the data and insights we discovered from the research & interviews, we were able to define and design main persona — The Veterinarian, that will help guide the project.

...
Dr. Audrey needs an effective and efficient way to track ongoing appointments in order to complete post-consultation tasks.
...
We conducted a heuristic evaluation using the Jakob Nielsen's 10 Usability Heuristics for User Interface Design on the exisiting vet dashboard, and did user interviews with 2 vets to get more insights on how they interact with the platform.
![]()
With the insights and data collected, we were able to identify key focus areas that we can work on that would provide high value and impact to our users.

With the insights and data collected, we were able to identify key focus areas that we can work on that would provide high value and impact to our users.
Design & Deliver
Using the data from our analysis of the existing vet dashboard and Dr.Audrey’s needs and pain points, we brainstormed ideas on how might we better utilize the dashboard to provide value, how might we reduce the steps needed for vets to track tasks, how might we motivate vets to complete tasks and how might we reduce clutter on the side menu.
We focused on developing features that would bring the highest impact and value for both vets and operations — (A) Task Tracker (B) Monthly Summary (C) Quick Tools (D) Upcoming Appointments
We created sketches to brainstorm and explore different design ideas and moved to wireframing to refine our ideas, allowing us to better visualize the user journey & clarify the layout hierarchy.
V2 Key Vet Dashboard Mid-fi Wireframes
![]()
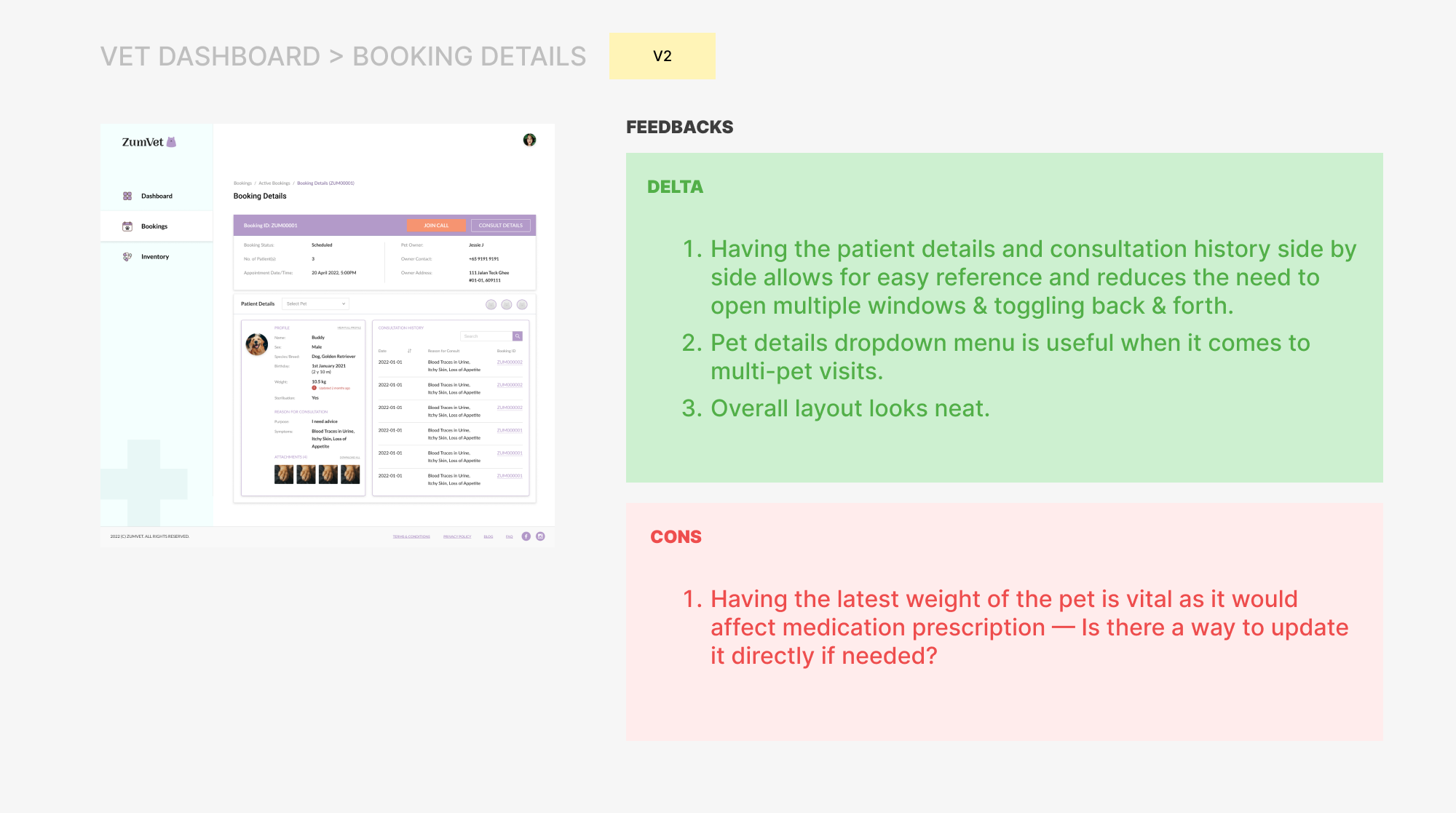
We did 1 round of moderated usability testing with 2 vets to gain insights and feedbacks on the improved V2 Vet Dashboard. Here are some of the learnings we collected:![]()
![]()
![]()
Base on the results of the user testing of the V2 Vet Dashboard, we further iterated the wireframes and designs to address some of the highlighted cons.
We created sketches to brainstorm and explore different design ideas and moved to wireframing to refine our ideas, allowing us to better visualize the user journey & clarify the layout hierarchy.
V2 Key Vet Dashboard Mid-fi Wireframes

We did 1 round of moderated usability testing with 2 vets to gain insights and feedbacks on the improved V2 Vet Dashboard. Here are some of the learnings we collected:



Base on the results of the user testing of the V2 Vet Dashboard, we further iterated the wireframes and designs to address some of the highlighted cons.
V3 Key Product Screens
Dashboard
![]()

⭐ KEY POINT
To help motivate the vets to complete consultations by enhancing overall user experience of dashboard with personalisation.
- Personalised vet welcome message aims to build a sense of connection with the platform, enhancing user engagement.
- Tailored insights that reflect the rate of incomplete bookings with duration stamp creates a sense of urgency, prompting user to address it.
- Detailing the items pending for incomplete bookings in the dashboard allows vets to have a quick overview of their activities and track their task. Call to action allows easy access to complete consultations, aiming to improve completion rates.
- Completed bookings data with percentage growth chart allows users to set personal goals, promoting user engagement.
- Quick Tools feature allows user to easily access top-used tools and data enhancing user experience.
Booking Page
![]()

⭐ KEY POINT
To allow vets to track and manage their appointments easily.
- Base on the feedback from the user testing, booking cards are iterated to be in a list for better legibility and information hierachy.
- Booking cards are arranged in chronological order, where the earliest date is reflected on the top of the list.
- Prescription and Consult Summary status tags are iterated to better reflect actionable status with color coding and icons — green pill + check mark for done, yellow pill + exclaimation mark for incomplete.
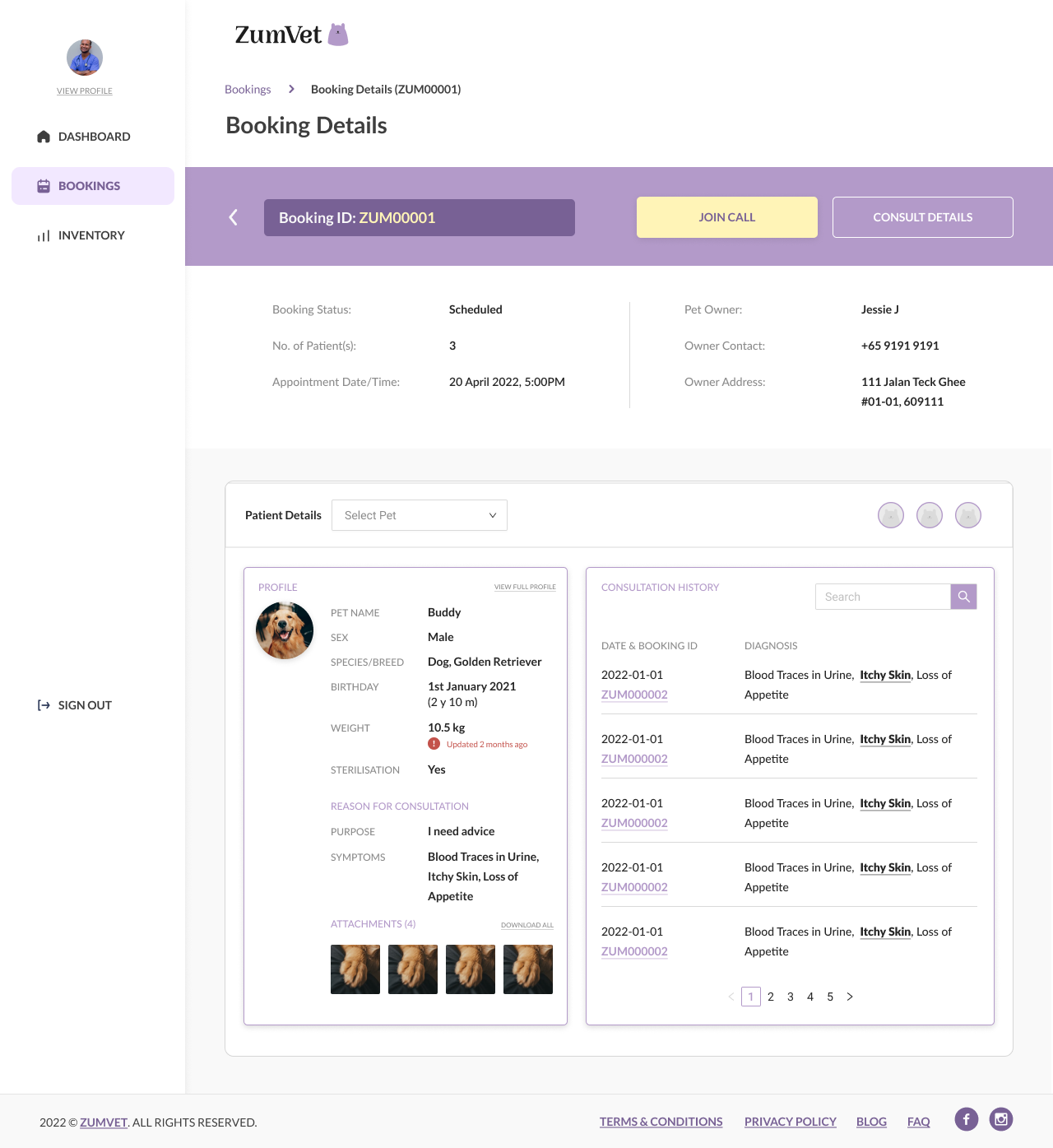
Booking Details Page
![]()

⭐ KEY POINT
To align UI and brand assets across all platform, ensuring consistency.
To align UI and brand assets across all platform, ensuring consistency.
- UI is updated to reflect updated design guide and brand components.
V3 Side Navigation
![]()

⭐ KEY POINT
Side navigation bar has been optimized to reduce visual clutter and enhance the user experience by displaying only relevant pages.
Side navigation bar has been optimized to reduce visual clutter and enhance the user experience by displaying only relevant pages.
- Clinical coding & Diagnosis page is removed as Vets do not utilise them.
- Profile & Settings page has been deprioritized and consolidated under 'View Profile' based on user interviews with veterinarians, we learned that this feature is of low priority, as frequent updates to profile details are not required in a Vet’s workflow.
Next Steps
We are planning to integrate additional tools and features into the veterinary dashboard to expand ZumVet’s consultation capabilities and health services. Our team will prioritize in-depth research, experimentation, and testing to ensure the successful integration and seamless onboarding of these new functionalities.Learnings & Reflections
1.
︎︎︎Through the user interviews with the vets, I was able to learn valuable insights and gain better understanding on the vet workflow, experience and behaviors which are crucial in planning and designing a dashboard that would serve the vets well.
︎︎︎Through the user interviews with the vets, I was able to learn valuable insights and gain better understanding on the vet workflow, experience and behaviors which are crucial in planning and designing a dashboard that would serve the vets well.
2.
︎︎︎Motivating vets to complete tasks that are not vital in their workflow & do not serve any incentive to them was a great challenge. However, some vets have expressed interest in the idea of goal/target setting and that gave me the idea of potentially exploring gamification and/or incentive rewardings for veterinarians.
︎︎︎Motivating vets to complete tasks that are not vital in their workflow & do not serve any incentive to them was a great challenge. However, some vets have expressed interest in the idea of goal/target setting and that gave me the idea of potentially exploring gamification and/or incentive rewardings for veterinarians.
3.
︎︎︎ I would like to thank Dr Ethan, Dr Joey, Dr Daniel & Dr Genevieve for their time and patience to participate in our user interviews and testings. 🌷🌷🌷🌷
︎︎︎ I would like to thank Dr Ethan, Dr Joey, Dr Daniel & Dr Genevieve for their time and patience to participate in our user interviews and testings. 🌷🌷🌷🌷
